News from the blog

Parallax Scrolling on mobile devices
Web design and development
How many times have you looked at a great parallax scrolling website on your desktop and then went to show a friend on your mobile only to discover it just doesn’t work at all? Well, you may or may not know that ipads and iphones don’t display parallax effects well if at all.
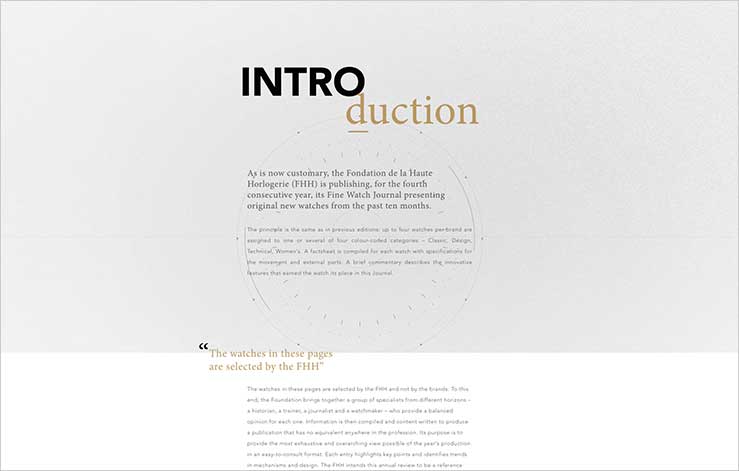
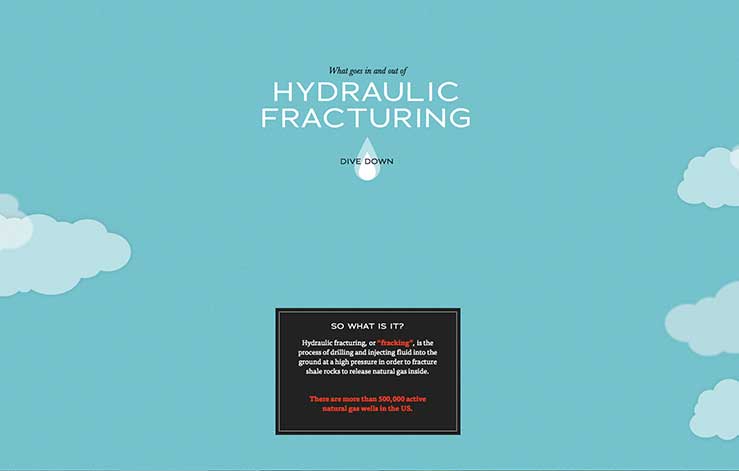
If you don’t know what parallax scrolling means, I would describe it in layman's terms as "a collection of text and layered images that animate onto and off the screen as the page scrolls creating an animated story-telling design". The original [arallax scrolling technique, which is slightly different, was used in gaming to create depth of field in a 2D environment by making the background move slower than the foreground.
It's reassuring to know that here are people out there creating solutions that make these effects work consistently across devices and desktops. It's people like these whose contributions add to the continual growth of web design and allow interesting techniques to become cross-browser as standard.
Parallax scrolling is a great effect and can make for an entertaining website experience, but do bear in mind that the benefits of using this effect are really dependent upon your audience and whether they will gain anything from it. If you’re going for a template option, be sure to check that it is responsive or has a CSS fallback so that it doesn’t completely break on a device.